web magazine
心理学から学ぶ 「ブランディングデザインの法則」
2023.09.29
ブランディングデザインの法則「フォン・レストルフ効果」
心理学から学ぶ 「ブランディングデザインの法則」
なぜか入りたくなるお店やつい見てしまうポスター、思わず買いたくなる商品など。
心理学から学ぶ「ブランディングデザインの話」を掲載しています。
皆さんこんにちは。ブランディングデザイン会社「株式会社SUPERBALL」です。
季節は秋ですが、まだまだ暑い日が続いたり、不安定な天候の日々が続いています。
こんな時期こそ、美味しいものを食べて健康を維持したいところです。
美味しいものといえば、皆さんは旬のものや一押しのものに他の商品より目立つ装飾がされた広告などを見かけた経験はありませんか?
そんな広告を見ると、つい商品を手にとってしまいますよね。
さて、今回はそんな情報選択に欠かせない心理学、「フォン・レストルフ効果」をご紹介したいと思います。
「フォン・レストルフ効果」とは?

「フォン・レストルフ効果」とは、同じような商品が並んでいる場合、特徴的な商品は印象的に感じ、記憶に残りやすいという心理効果を言います。
「孤立効果」とも呼ばれています。
ドイツの心理学者「フォン・レストルフ」によって提唱されました。
そのため、「フォン・レストルフ」の「レストルフ」を抜粋して「フォン・レストルフ効果」と呼ばれるようになりました。
「フォン・レストルフ効果」の実験
効果の実証のために、以下のような実験も行われました。
実験方法
1.被験者にいろいろな動物が映っている写真を見せる
2.その中から、シマウマやトカゲを探すように指示する
3.被験者の目の動きを観察して、実際に何の動物に注目しているかを確認する
実験結果
被験者の目の動きは、シマウマやトカゲではなくライオンや蛇に向けられていました。
このことから、人は自分にとって脅威と感じるもの、つまり特徴的なものに意識が向くということがわかりました。
「フォン・レストルフ効果」の例

「フォン・レストルフ効果」という心理用語の具体例は以下の通りです。
・四角形が並んでいる中に三角形が1つだけ混ざっている
・同じ色のお花畑のなかに1つだけ色の違うお花が混ざっている
上記のように、色や形が違うものに目がいき印象的に残るというのが「フォン・レストルフ効果」です。
コンバージョン率を高めるポイント

1.他の要素よりも目立たせる
WEBサイトにおいて、問い合わせフォームや申し込みフォームにつながるボタンのことを「コンバージョン(=最終的に獲得できる成果)ボタン」といいます。
まず、コンバージョンボタンのデザインを行う上で気をつけなければならないのが*「目立たせる」*ということです。
例えば、あなたがランディングページを見て商品を買いたいと思っている時に、「あれ?どこにボタンがあるのだろう」と購入ボタンが見当たらなかったらどうでしょうか。
ボタンが見つからなければ、購買につながらないどころかホームページを離脱してしまう可能性があります。
コンバージョンボタンを作る上で大切なのは、「購入ボタンはここですよ!」とはっきりとアピールさせることです。そのために、他の要素と「対比」して目立たせる必要があります。具体的には、以下の点に気をつけてデザインを行います。
A.色
周りと同系色を用いると、ボタンが他の要素と同化してしまい、ボタンであると気づかないことがあります。
そのため、コンバージョンボタンを作成・設置する際は、他の周りの要素の補色となる色や、色相や明度・彩度が違う色を使用します。
また、扱っている商材などによっても、どの色を使えばいいかは、ある程度決まってきます。
一般的に、緑色を使うとコンバージョン率が高くなることが検証によってわかっていますが、セミナーやビジネス商材では「オレンジ」、キャッチコピーのフックの強いものは「赤」、高価な商品は「黒」がいいと言われています。
B.大きさ
周りと同じサイズだと、ボタンだと気付きにくくなります。
小さいよりも、大きい方が目立って見えます。
C.形
周りが四角で囲まれているデザインなら、縁を丸くしてみたり、傾斜をつけたりすることで目立たせることができます。
D.余白
ボタンの周りにマージンを設けることで、コンテンツのまとまりごとにメリハリをつけられボタンの認識度が高まります。
また、ボタンの中身自体にも十分なパディングを設けて、識字率を上げましょう。
E.質感
周りの要素と違う質感を利用して目立たせていきましょう。
フラットデザインでは、ボタンであると認識するのに困ってしまうことがあるので、明らかにボタンだとわかるように立体的にしてみるのも一つの手段です。
F.フォント
周りが細字のフォントを利用しているのなら、コンバージョンボタンは太字にしたり、フォントに縁取りをしたりして、他と対比できるようにしましょう。
G.変化
マウスオーバーでボタンだけが変化するようであれば、コンバージョンボタンだと認識されやすくなります。
色や大きさだけでなく、動きをつけてみるのもいいでしょう。
2.ボタンの情報を整理する
重要なのは、ユーザーにとってわかりやすく有益な情報を伝達することで、それが伝わらなければコンバージョンボタンは押されません。
資料請求や購入を考えている訪問者にとって、シンプルで有益な情報を伝えてあげると、後押しされた気持ちになり、次なるアクションへのきっかけとなります。
それでは、ボタンの中身はどんな情報をまとめればいいのでしょうか。
A.何をするボタンなのか伝える
そのボタンが何をするボタンなのかがわからなければ、実際にホームページを訪問してきたユーザーは、ボタンを押すのをためらってしまいます。
例えば、「購入」とだけ書かれたボタンは、ボタンを押すことで一気に決済されてしまうのではないか、とボタンを押すことに心理的な障壁を感じてしまいます。
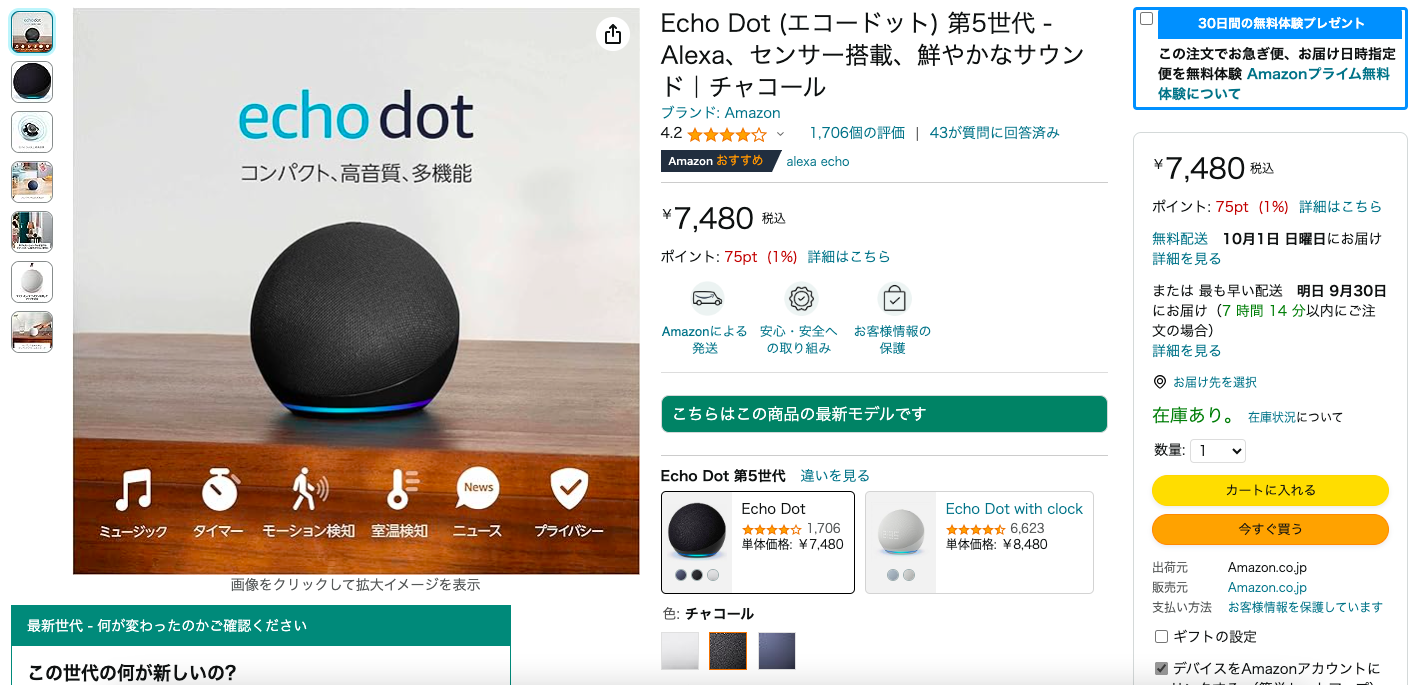
一方、「カートに入れる」と書かれていれば、そのボタンが押されただけでは決済されない、という安心感が生まれます。
B.ベネフィットを伝える
「30%OFF」や「送料無料」など、ユーザーにベネフィットを与える記述は、ボタンを押す後押しになります。さらに、「本日限定」「○日まで」と限定感を出すことで、「今ここでボタンを押す理由」が明確になり、コンバージョン率を上げることになります。
C.簡単であることを伝える
ボタンを押した後のアクションが容易であることを伝えると、コンバージョン率は高くなります。
例えば、「資料請求はコチラ!」というボタンよりも「たったの3分で簡単入力!無料で資料請求」と書かれていたほうが、あらかじめ入力項目の多さや必要な時間を把握するすることができるのでストレスや不安を抱かずにアクションにうつせるので、結果的にコンバージョン率の向上につながります。
「フォン・レストルフ効果」を使ううえで注意すべきこと
「フォン・レストルフ効果」を活用すると、他との違いが際立つほど印象に残りますが、たくさんの色を使いすぎるのは避けましょう。
色をたくさんいれると、混乱し見る気がなくなります。
「フォン・レストルフ効果」を活用するときは、暗い色や明るい色をうまく使い分けるなどのコントラストを意識しましょう。
正しい情報を識別するために

いかがでしたか?今回は識別するためのワンポイント、「フォン・レストルフ効果」についてのお話でした。
強調したい情報があれば、つい色々な工夫を凝らして前に押し出そうとしがちですが、慎重に程よく目立たせることが大切なんて、加減が難しそうですよね。
ただ、WEBサイトでの買い物をする人が増加する現代で、この効果を活用することは、必須のように感じます。
皆さんも、サイト運営など、マーケティングに関わる際に活用してみてはいかがでしょうか。